M
MacHeadCase
Guest
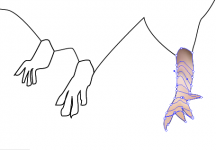
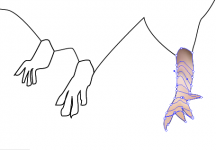
A friend of mine asked me to do a drawing for the Taoist Tai Chi club. The drawing is supposed to go on next year's t-shirt for the year of the rat.
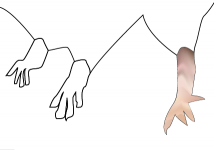
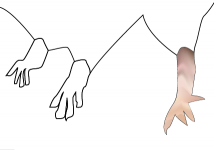
I am trying to give some 3D feel to the rat's paws. I tried using the Mesh Tool but it keeps wanting to either put the mesh top to bottom or it makes a link with the wrong side (i.e. I am trying to mesh the toes separately, but it doesn't go the way I want it — it keeps wanting to put the mesh on the side of the paw instead of the other side of the toe...)
See attachments that illustrate what I am trying to do...
Anyway the way the mesh wraps itself around the shape doesn't make for a nice 3D feel.
Would anyone happen to have tips so I can do a decent mesh? What I do to give it colour is click with the direct selection tool then with the eyedropper I tag a colour to each point. Maybe that's the wrong way of doing things?


I am trying to give some 3D feel to the rat's paws. I tried using the Mesh Tool but it keeps wanting to either put the mesh top to bottom or it makes a link with the wrong side (i.e. I am trying to mesh the toes separately, but it doesn't go the way I want it — it keeps wanting to put the mesh on the side of the paw instead of the other side of the toe...)
See attachments that illustrate what I am trying to do...
Anyway the way the mesh wraps itself around the shape doesn't make for a nice 3D feel.
Would anyone happen to have tips so I can do a decent mesh? What I do to give it colour is click with the direct selection tool then with the eyedropper I tag a colour to each point. Maybe that's the wrong way of doing things?